| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- integrated gradient
- Retry
- BigQuery
- gather_nd
- hadoop
- requests
- flask
- Counterfactual Explanations
- API Gateway
- API
- subdag
- grad-cam
- airflow subdag
- TensorFlow
- GenericGBQException
- chatGPT
- 상관관계
- login crawling
- youtube data
- 공분산
- session 유지
- XAI
- correlation
- tensorflow text
- top_k
- UDF
- 유튜브 API
- GCP
- spark udf
- Airflow
- Today
- Total
데이터과학 삼학년
탐지 결과 및 feature 시각화를 위한 WEB 서비스 개발 본문
데이터 사이언티스트로서 모델을 통한 결과들을 시각화하고 이를 다수의 사용자나 관리자가 확인할 수 있도록 구성할 일이 있다.
이럴때는 web 개발....web을 이용하여 서비스를 제공해주면, 하루 평균 접속자 수나 많은 사람들이 접근 권한만 가지고 있으면 접근하여 결과를 언제든지 확인하고 비즈니스 목적을 위한 판단자료로 쓸 수 있다.
먼저 web을 구성하려면 전체적인 개발 구조를 확립해야한다.
나는 시계열 분석을 이용하여 탐지된 결과를 테이블로 나타내고, 시계열 분해를 시각화하여 보다 자세히 현황을 파악할 수 있기를 원했다.
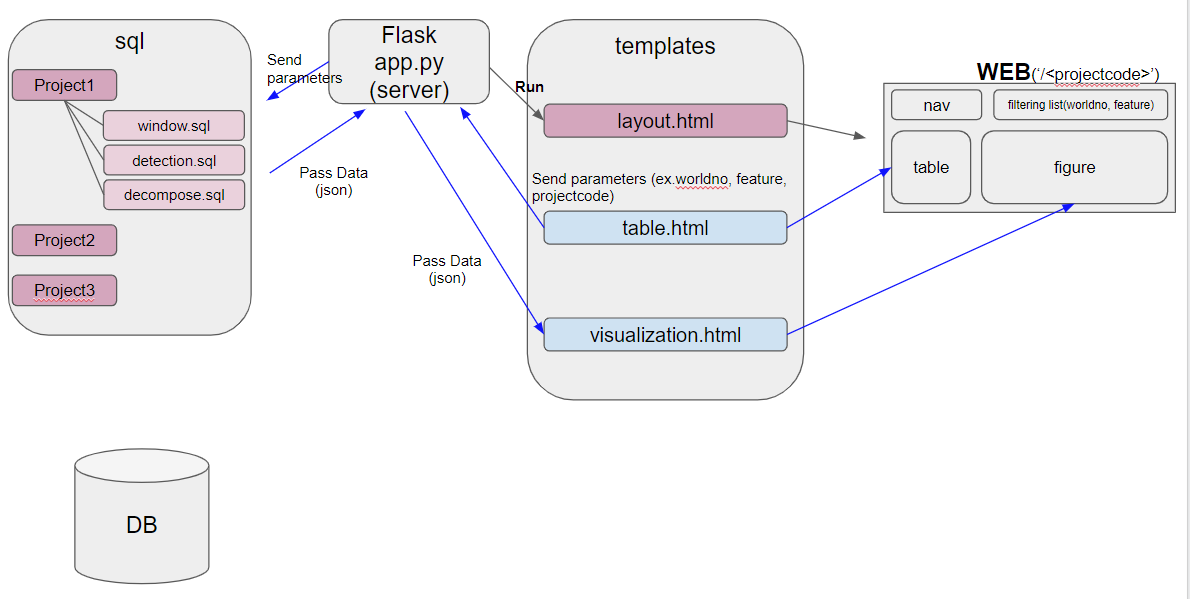
1. web 개발 구조

위처럼 project별로 구성해 놓으면 project별 접근할 수 있게 하며 한 서버에서 많은 프로젝트의 관리가 용이하다.
2. 파일구조
|
app.py templates - main.html - table.html - figure.html sql - project1 |
3. 사용할 tool 결정
탐지 결과 table --> ajax datatables
시계열 분해 figure --> bokeh
4. 구현
main.html 에 영역을 지정하고,
app.py 에서 server 관리, 데이터 전송(to html) 및 figure 생성(bokeh),
table.html은 ajax datatables를 이용하여 다양한 기능을 갖춘 테이블 형성
figure.html 은 server에서 생성한 figure를 표출하는 역할을 수행
위와 같이 구현을 하면
아래와 같은 웹화면을 얻을 수 있다.

왼쪽 테이블은 탐지된 영역의 리스트이고, 테이블에서 보길 원하는 feature 를 찍으면 우측에 분석된 figure가 나타난다.
figure는 bokeh를 이용하여 구성하였기 때문에 interactive annotation이 가능하며, anomaly point는 위험 정도에 따라 다른 색(초록,주황,빨강 등) 으로 나타난다.
web에 대한 지식이 전무한 상태에서 9일이란 시간동안 만든 결과물이라 보완할 것이 많다..
로그인이나 디자인, 기능 추가 등 더 보완해야겠다.
'Web' 카테고리의 다른 글
| bootstrap card (0) | 2020.02.04 |
|---|---|
| Flask-Caching 소개 (0) | 2020.01.30 |
| main HTML 안에 여러 html을 넣는 방식 (0) | 2020.01.23 |
| Pandas dataframe to ajax datatables (0) | 2020.01.21 |
| Visualize figure using html form data on same web page (2) | 2020.01.16 |


